If you’re a fan of Legos, then you’ll like WordPress obstruct styles.
Beginning with variation 5.9, WordPress uses complete assistance for block styles. This was a significant modification for a lot of websites, which were developed on what are now called “traditional” styles.
However changing from a timeless style to a block-based style does need a little work.
In this post, we’ll describe how they work and what actions you can require to move from the old design to the brand-new one.
It will not be rather as enjoyable as assembling a 3,441-piece, 2005 collector’s design Death Star. However we’ll do our finest.
What Is A WordPress Block Style?
Block styles permit users and site admins to personalize the design of their pages and material utilizing editable and recyclable blocks of material.
Initially called “ complete website modifying” (FSE) or “website modifying,” these styles include modular, block-based performance to your style’s designs and design templates. Comparable to how the Gutenberg editor presented blocks and obstruct design templates that can be utilized within your pages and post material.
And now, you have the ability to personalize the design and material on your whole website (consisting of page design templates and customized design templates) utilizing visual, drag-and-drop design blocks.

These brand-new visual modifying functions make it incredibly simple to develop brand-new page structures or personalize any page’s material beyond simply what’s inside the page body.
This indicates you will not require to count on designers to personalize your style files or develop customized design templates to include things beyond words and images to your material. Rather, you have the ability to personalize the material utilizing the editor.
Person obstructs can be produced and created to fit within a responsive design and match the color and typography of your site.
In addition, you can produce and utilize shareable block patterns These are pre-made blocks produced by people, business, and WordPress designers.
Completely, block styles turn WordPress into a more modular and versatile system. It replicates much of the performance of other drag-and-drop design site home builders made popular by business like Squarespace and Wix.
Styles developed on the block structure typically included pre-built customized obstructs that match the style and design of the site. You can then utilize those blocks within your website anywhere you require them.
Get Material Delivered Straight to Your Inbox
Register for our blog site and get fantastic content much like this provided straight to your inbox.
Block Themes Vs. Classic Styles
Traditional WordPress styles were developed to produce constant styling and style.
A lot of website locations were editable just by tailoring the style or modifying PHP design template files straight to include particular performance to the site.
PHP
HP (Hypertext Preprocessor) is an open-source scripting language. It’s commonly utilized in web advancement and can be embedded in HTML. Numerous popular Material Management Systems (CMS), such as WordPress, are developed with PHP.
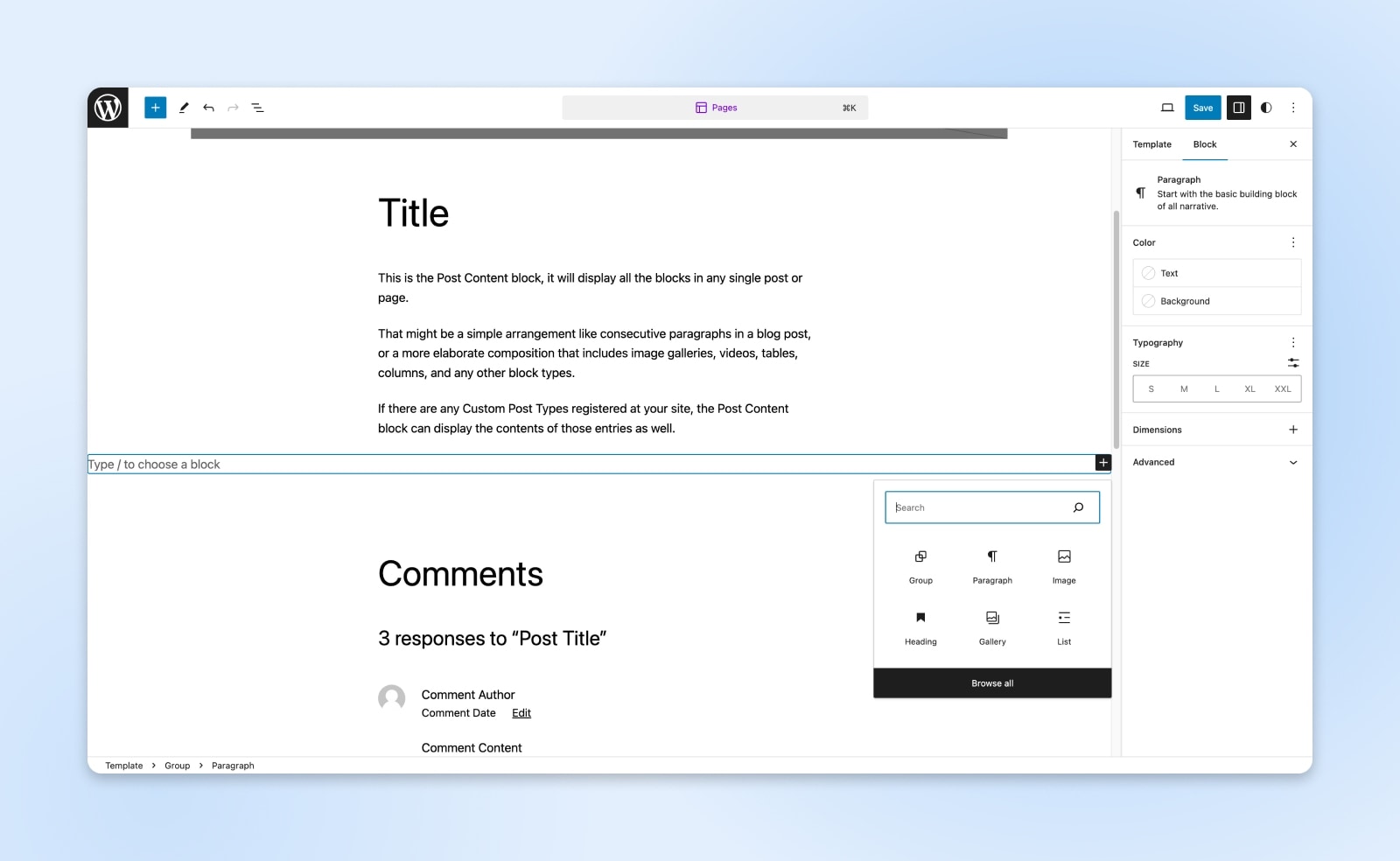
Then, most websites had a couple of basic design templates for each kind of material. For instance, a page design template and a post design template. Block editors still typically have this very same style structure, however you can really quickly produce variations or personalize each design template utilizing the editor.
With the obstruct editor, you have more control over the specific parts of each page or post, and you can develop brand-new design templates on the fly.
![]()
For example, you can include a block with social icons or an image gallery to your page design templates to have them appear on every page on your site or include them to a single post.
There’s likewise a design editor that permits you to change the block settings and personalize the visual aspects like color scheme and design. You do not even need to modify any CSS.
In addition to the included versatility and control, block styles use numerous advantages.
Remove Shortcodes And HTML Code Modifying
With traditional styles, numerous WordPress users have actually concerned count on customized methods to include performance or modify the design and style of their post and pages.
Shortcodes and customized HTML bits were frequently utilized to bypass or inject brand-new functions that weren’t consisted of in the site’s style.
HTML
HTML means HyperText Markup Language. It is the most basic foundation of the web and the basic markup language for developing websites and applications.
For example, you might have copy and pasted a long code bit into every post to include a call to action or place an opt-in kind.
Now, you can merely produce a synced pattern (recyclable block) for this material. Then, produce a customized post design template for each pertinent CTA. Lastly, simply choose the post design template for each post to have the CTA appear.
Unlock Native Page Home Builder Components
For numerous users, a block-based style will remove the requirement for page home builder plugins that have actually ended up being popular in the WordPress neighborhood.
These plugins acted as a stop-gap for users who desired a modular, block-based system for constructing their site before it was offered for a lot of WordPress styles.
These styles are, naturally, still popular. Divi, Elementor, Gutenify, and others were leaders in this area, now you do not need to utilize these particular styles to open modular site-building abilities.
Enhance Website Efficiency
Another huge advantage of changing to obstruct styles is an enhancement in page load speed and website efficiency.
Page Load Time
Page load time is, rather merely, the quantity of time it considers a website to load. In more technical terms, it is the time required to download and show the whole material of a websites. It is generally determined in seconds.
Numerous websites counted on third-party plugins or copy and pasting code bits to get the preferred performance and style for their pages. This frequently results in additional scripts and styling being contributed to the pages. Each of those resources requires time to load and decreases your site.
So, by moving from a timeless style to a block style, numerous websites will have the ability to eliminate these additional pieces. This will streamline the code on the page and must enhance page load speed and efficiency
Which, in turn, can increase SEO, enhance engagement, and boost conversions.
SEO
Seo (SEO) is the practice of enhancing a website’s ranking in search engine result. Search engine result are aggregated based upon a variety of elements, consisting of a website’s significance and quality. Enhancing your website for these elements can assist increase your rankings.
Lower Disputes, Updates, And Vulnerabilities
With less dependence on third-party plugins, you’ll likewise experience less disputes or needed updates for your WordPress website
As websites grow more complex, the extra plugins being utilized can frequently concern contravene one another. This can produce site-breaking concerns like the infamous White Screen of Death And upgrading plugins can seem like an overall roll of the dice. (” Will this be the one to break my website?!”)
Possibly a lot more significantly, less dependence on third-party plugins will likewise make your site more protected These tools can frequently present vulnerabilities or exploits to your code. (Particularly if you prevent upgrading them due to the fact that you hesitate of breaking something essential.)
Should You Change To A Block Style?
With all of these advantages in mind, it appears clear that, in many cases, updating to a block style is a clever relocation.
Many business and sites must think about changing from a timeless style to a block style.
It presents numerous quality-of-life enhancements that make handling your site and your material simpler and permits your group to work more effectively and personalize material without devoted designer time utilizing code-free modifying abilities.
And it’s an important action towards enhancing the efficiency and security of your site.
When should you not switch?
In other words: If you do not have the time and resources to devote to making the modification. Changing your WordPress style, particularly if it’s custom-made or greatly personalized, needs a considerable quantity of work.
While your material, media, and other possessions will stay undamaged, the general style of your site will alter to match the brand-new style.
If you want to keep the look of your existing style or desire a various appearance entirely, you’ll need to change the style appropriately.
On the plus side: Making those edits will be simpler due to the fact that your brand-new style will be block-based and permit you to modify the majority of the style designs, aspects, colors, and designs without modifying the code.
Let’s take a look at the procedure.
How To Change To A WP Block Style
Action 1: Backup Your Site
Whenever you make significant updates to your site, produce a backup.
It’s so essential, we’re going to duplicate it.
Develop a backup. (Seriously.)
If you’re utilizing a handled WordPress hosting service, you must have automated and manual backup choices.
If you’re not, check out a WordPress plugin like BlogVault, UpdraftPlus, or Jetpack Backup to conserve all of your website’s files and material.
By doing this, if something fails, you’ll have a method to restore your site.
Action 2: Examine Your Site
The next thing we require to do is get a sense for what will take place when you make the switch.
Altering your style typically has 2 instant results:
- The general design, colors, and designs of your site will alter.
- You’ll lose any customized code or adjustments that are included straight into the files or design templates of your old style.
Beyond that, your material and anything that’s been contributed to the body of your posts and pages must remain the very same.

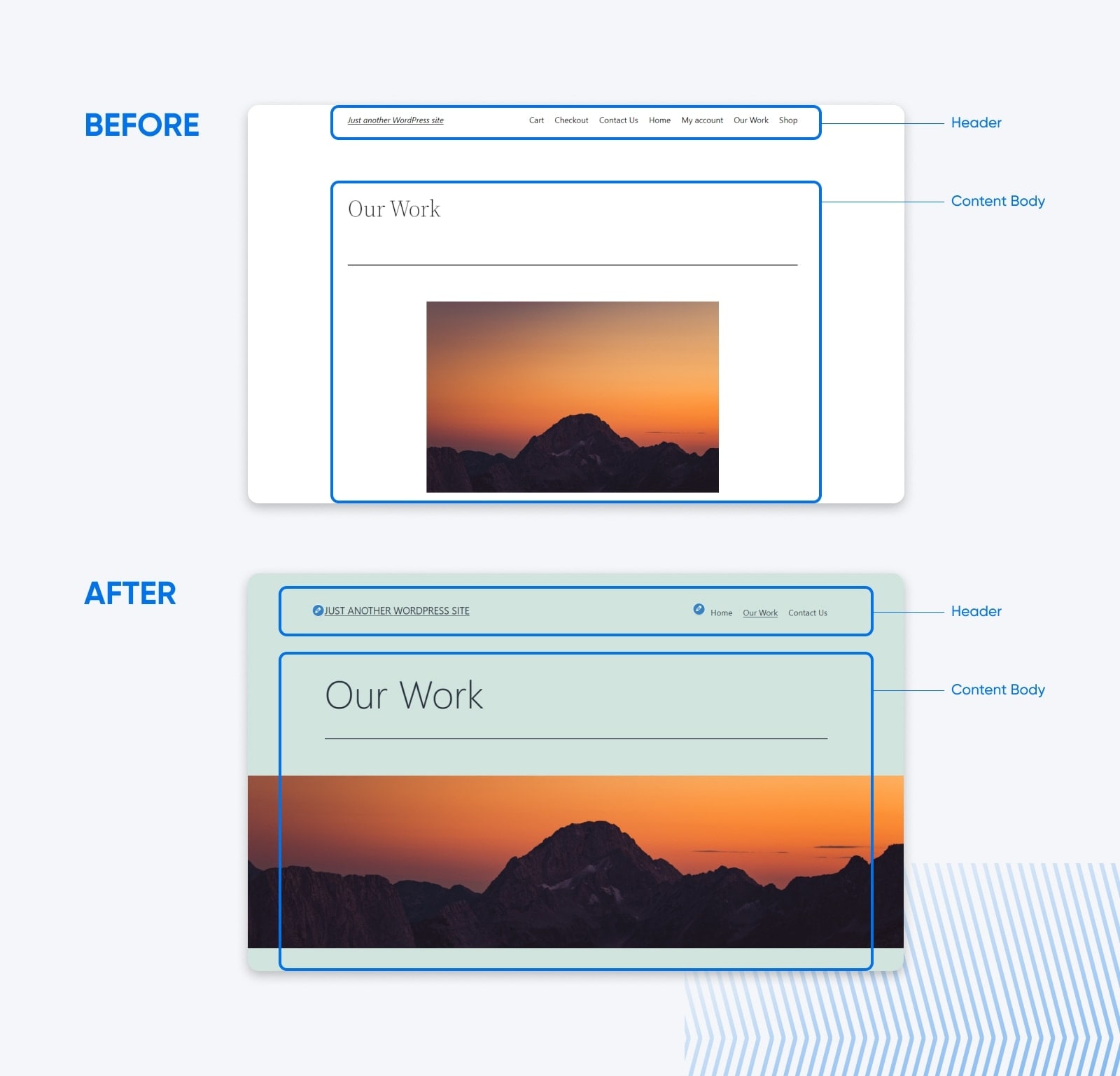
For instance, if you’re utilizing a timeless style and personalized the design of your website’s header, those modifications will not rollover.
So, what should you do?
Go through each of the pages on your site (or a minimum of all of the special design templates).
Search for any customized material, widgets, banners, graphics, and so on, that have actually been contributed to the style files. These will typically appear in the “fixed” areas like your header, sidebar, or footer.
Bear in mind of each circumstances you discover. It’s possible to include this material back into your website after making the switch.
And do not fret. Even if you miss out on something, you can typically alter back to your old style to see what appeared and is now missing on your brand-new website.
Action 3: Select A Style
Now it’s time to pick your style.
What is your preferred result?
Do you desire a style that carefully resembles your existing site style? Or, something that’s significantly various? An entire makeover.
Whichever instructions, you can begin by searching offered styles in the WordPress style directory site (Click “Block Themes” to filter.)
You can likewise have a look at our list of the 27 finest block styles
Simply bear in mind that the personalization choices are almost unlimited with all block styles. It resembles when you’re house or home searching. Do not get hung up on the paint on the walls. You can constantly repaint. While you still wish to try to find styles that are close to the basic design and style choices, you’ll have the ability to customize the style to fit your requirements.
For example, if you choose a minimalistic style then you might wish to begin with a basic style. Another alternative is to customize an intricate style to eliminate a few of the material.
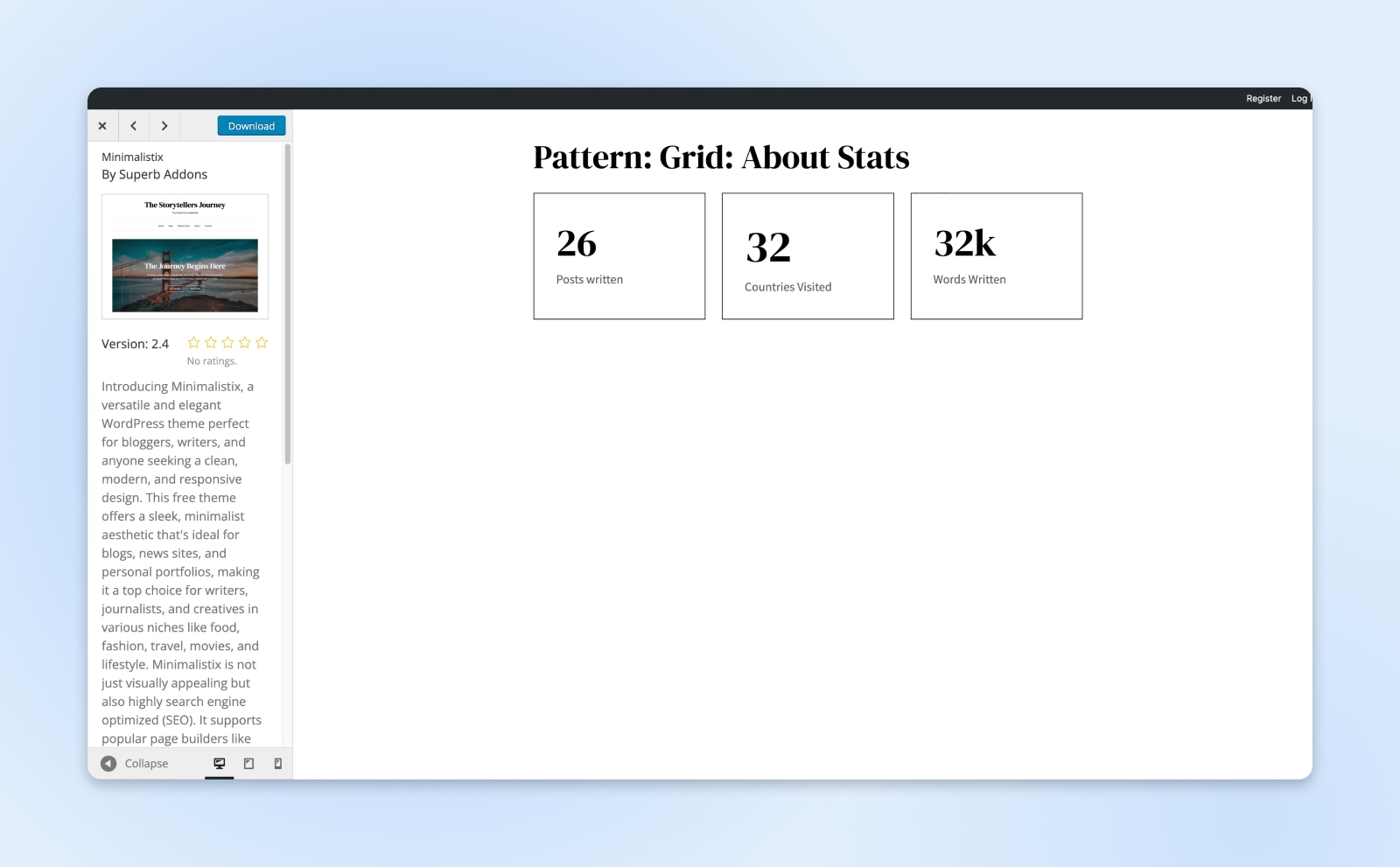
Last but not least, take a look at the pre-designed blocks consisted of in the styles.
Numerous styles will consist of customized block designs that have actually currently been developed and come as offered choices when you trigger. This can be a huge timesaver versus needing to produce extra blocks by hand after establishing the brand-new style.

Check Out the “Patterns” area of the style to see how these blocks are utilized to produce customized areas. Numerous styles will consist of examples of patterns for headers, patterns for footers, and other pertinent areas or parts you might wish to utilize in your site.
Action 4: Set Up And Trigger Style
As soon as you have actually chosen a style, it’s time to set up.
You can either download the block style zip file in your area and after that submit it. Or, if the style resides in the WordPress directory site, you can install it from your WP Admin.
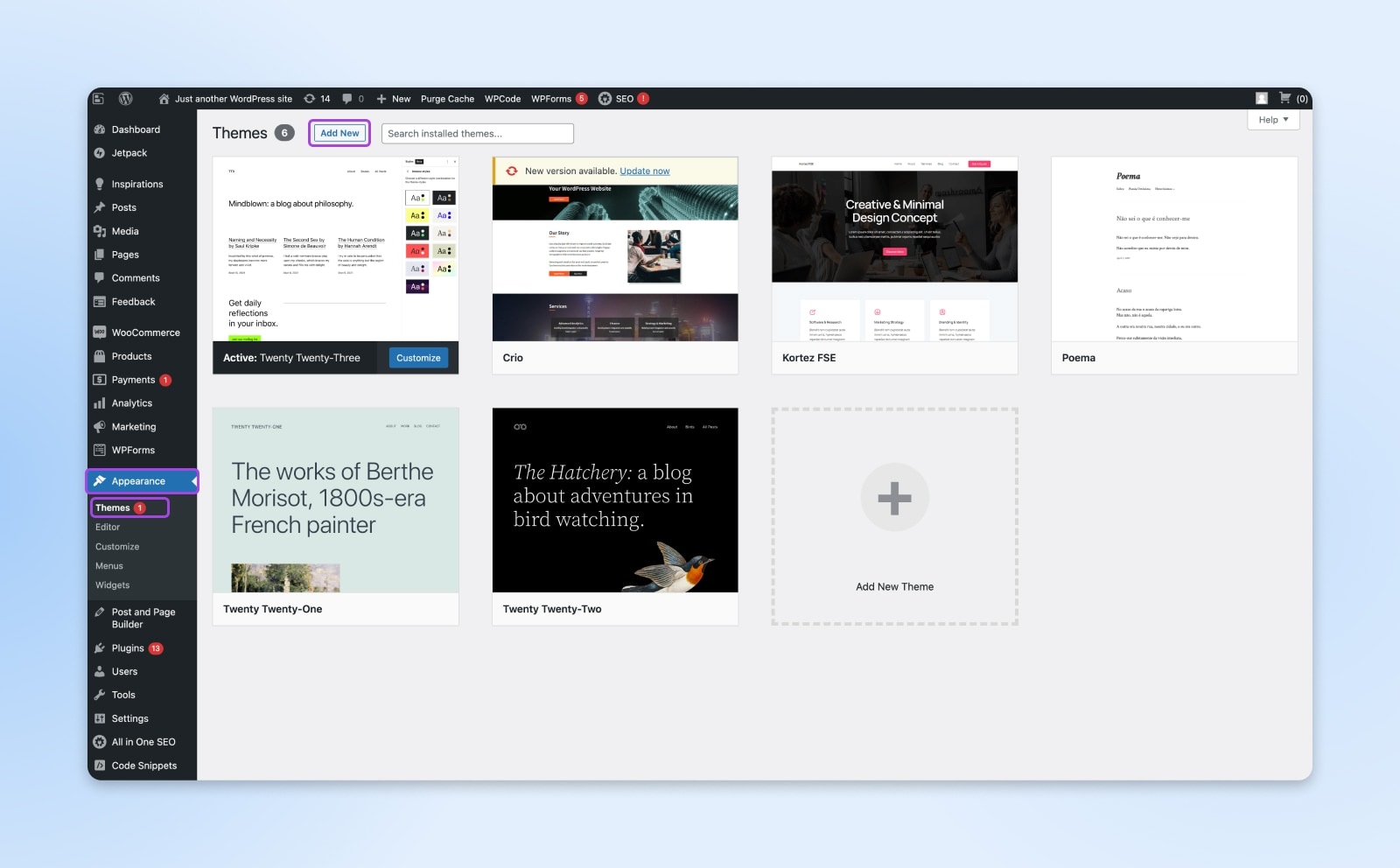
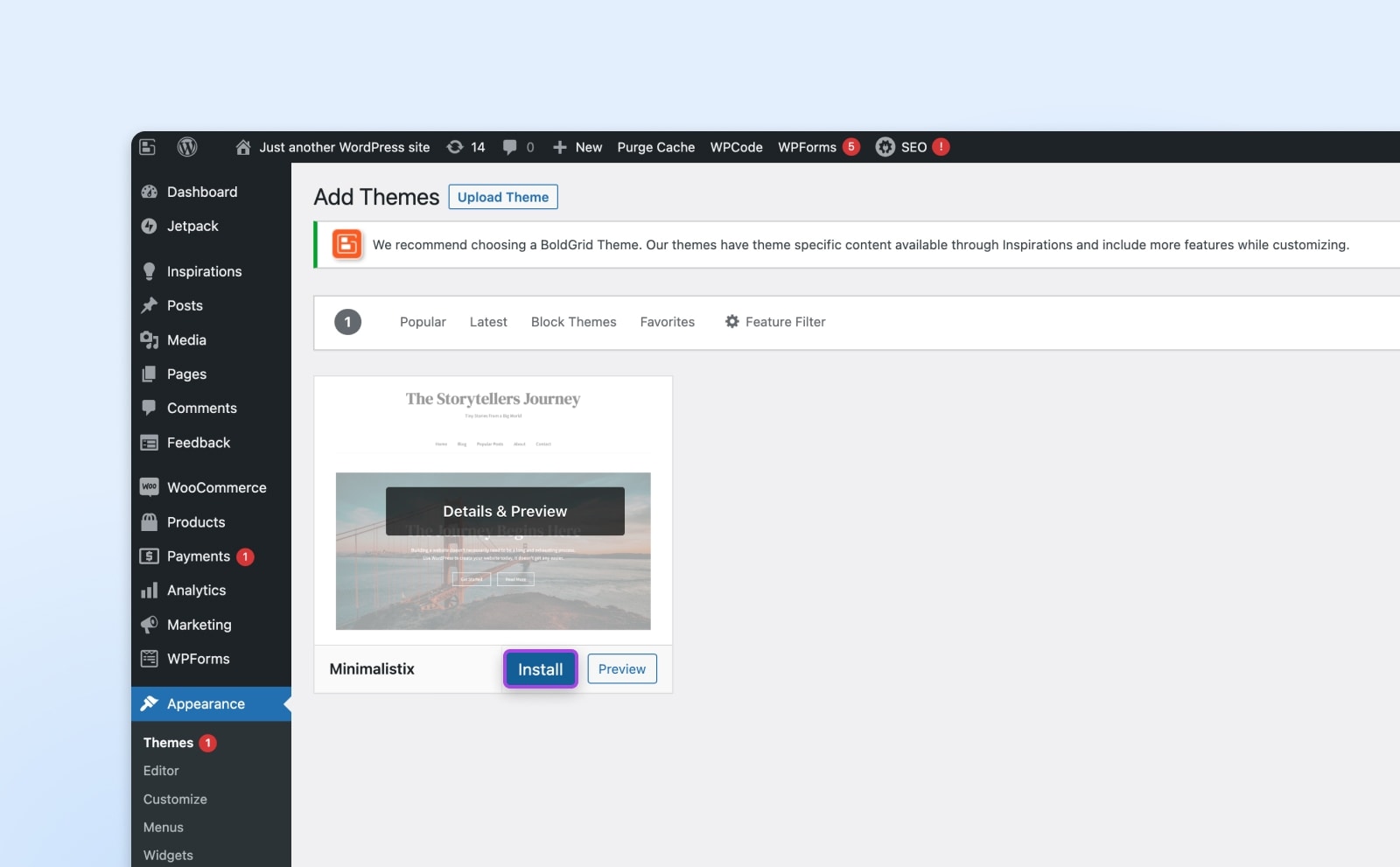
To do this, go to Look > > Styles, and click the “Include New” button.

Then, type the name of the style in the search box. Discover the style you wish to set up and hover over it. Click “Install.”

Now your brand-new style is set up!
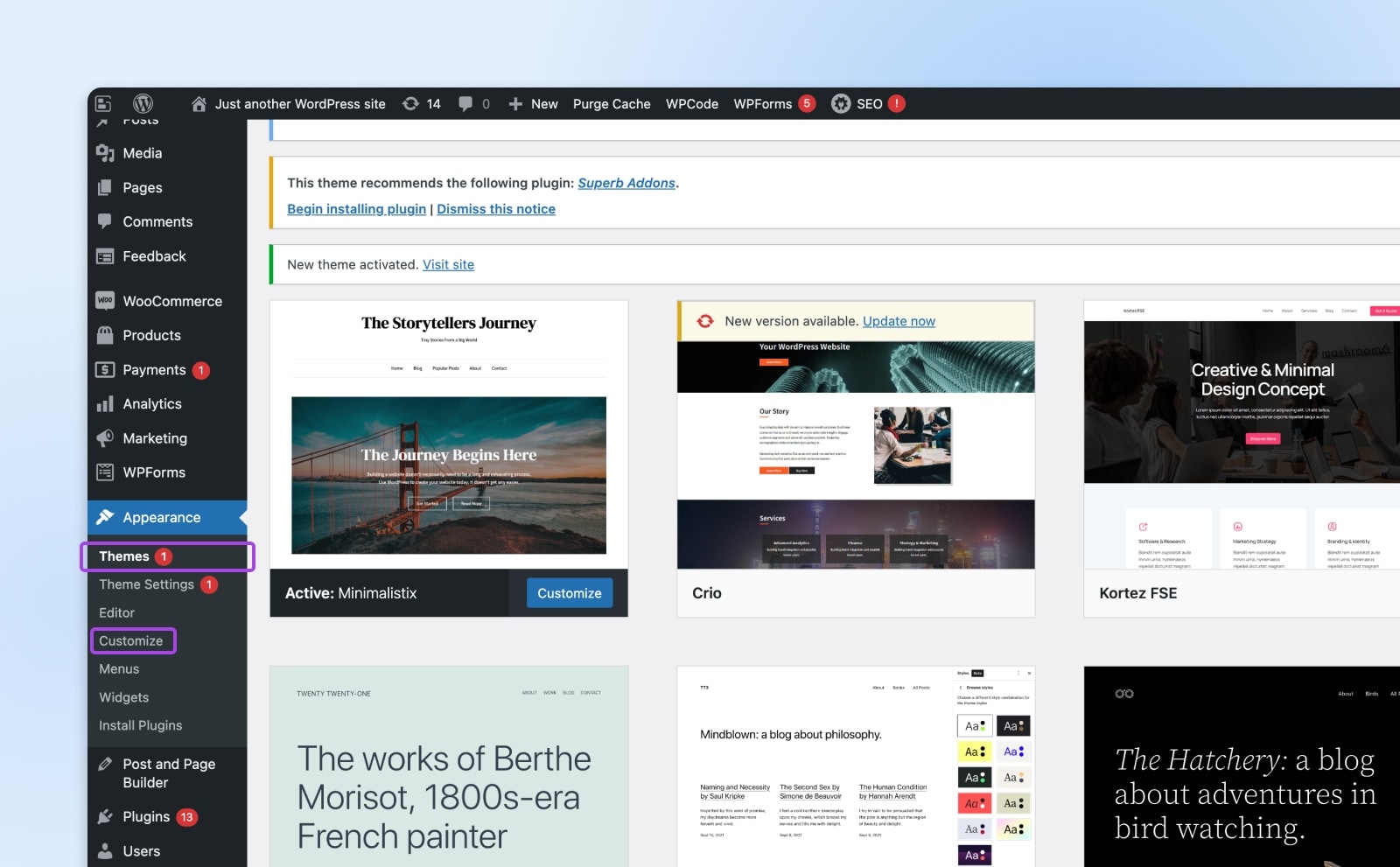
Return to your Styles page and discover the style. You can trigger it immediately by clicking “Trigger.”
Geek Keep In Mind: If you’re still uncertain about how your site will look with the brand-new style, utilize the “Live Sneak peek” alternative to see what it will appear like. Or, even much better, set up the style and follow the next actions on a staging variation of your site By doing this, the modifications will not be live while you’re upgrading and tailoring your website.
Step 5: Personalize The Design And Style
As soon as you have actually triggered the style, your site will (most likely) look various than in the past.
Now it’s your time to personalize the appearance with your style setup. Once again, you can recreate the previous style that you utilized for your website, or you can take it in an absolutely brand-new instructions.
In any case, you can utilize the full-site block performance to personalize with simply a couple of clicks.
Usually, if your style can utilize the Website Editor, it will trigger a brand-new message in the customize.php page, checking out “Hurray! Your style supports website modifying with blocks! Inform me more. Usage Website Editor.”
If you do not see this message for whatever factor, from the Styles page, click “Personalize” on your brand-new style.

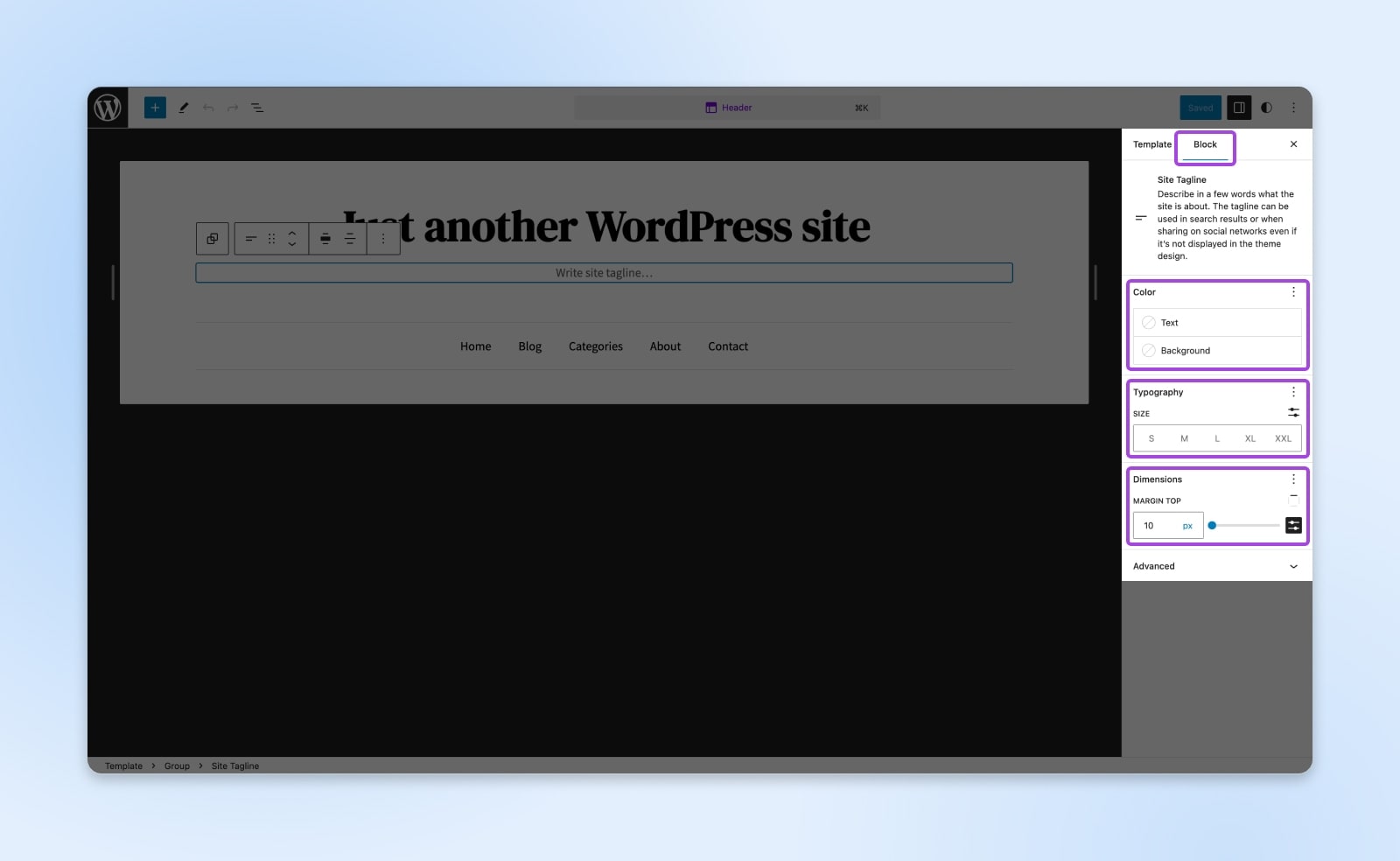
You’ll now see the Editor screen. From here, you can dive into and modify any particular page or post on your website. You can likewise modify and produce brand-new design templates or patterns.
Here’s where you’ll wish to invest the bulk of your time. Depending upon your objectives for the brand-new style, you might wish to go through each default design template and pattern to personalize the material and design.
In addition to altering the design and obstructs on your website, you can likewise utilize the modifying choices to personalize your design settings.

Under “Block” settings, you must see a variety of styling choices. Here you can change the style aspects like font style size, positioning, spacing, and color design.
You can likewise include customized CSS classes for each aspect under Advanced
CSS
Cascading Design Sheets (CSS) is a vital coding language utilized for styling web pages. CSS assists you produce stunning pages by customizing the look of different aspects, consisting of font design, color, design, and more.
Action 6: Look For Any Broken Plugins Or Widgets
Not every plugin, widget, or personalization will deal with block styles.
If your site was utilizing a variety of plugins and widgets (which you must have determined in Action 2), then you might require to make some modifications on the back end.
Block plugins work with block styles, however some older ones might not work.
State you wished to include a social widget you utilized with your old style. If you do not see the alternative to include that particular widget from the block editor, then you most likely require to discover a brand-new plugin that’s supported.
Discover The Perfect Block Style For Your Site
Now that you understand the actions, it’s time for the enjoyable part.
Discovering the ideal block style for your site, whether it’s an individual blog site, business website, or media platform, can be amazing, with many fantastic choices offered.
A few of our preferred popular block styles:
With the ideal style, you’re well on your method to ending up being a WordPress obstructs master, DreamHost can assist!
Pleased structure!
You Dream It, We Code It
Use 20+ years of coding knowledge when you go with our Web Advancement service. Simply let us understand what you desire for your website– we take it from there.
